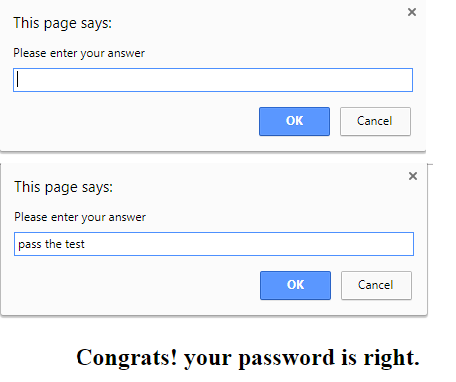
Here is another loop exampe that will only stop when the user enters:
<!DOCTTYPE html>See here a demo where Loop until the right entry:
<!--Example 1: Loop2.html -->
<html>
<head>
<title> Loop until the right entry </title>
<script >
<!--
var password = "pass the test" //The value that will make the loop stop
var answer; //the answer entered by the user
while (answer != password) //begining of the while loop
{
answer = window.prompt("Please enter your answer");
} //end of while
document.writeln('<h2>Congrats! your password is right. <h2>');
// -->
</script>
</head>
<body></body>
</html>